Admin
DueLLoYöneticisi


 Mesaj Sayısı : 928 Mesaj Sayısı : 928
 Doğum tarihi : 06/07/90 Doğum tarihi : 06/07/90
 Yaşı : 34 Yaşı : 34
 Nerden : Antalya Nerden : Antalya
 İş/Hobiler : Webtasarım - Öğrenci İş/Hobiler : Webtasarım - Öğrenci
 Lakap : Site sahibi Lakap : Site sahibi
 Rep Puanı : 735008 Rep Puanı : 735008
 |  Konu: Dreamweaver CSS Kullanarak Sayfa Ara Yüz Tasarımı Konu: Dreamweaver CSS Kullanarak Sayfa Ara Yüz Tasarımı  Salı Eyl. 15, 2009 1:44 am Salı Eyl. 15, 2009 1:44 am | |
| Çok değil birkaç yıl
önce sayfa tasarımlarımızı yaparken ara yüz bileşenlerini tablolar
kullanarak görünmez ızgaralar üzerine inşa ederdik. Bu durum; HTML
yapı dilinin web tasarımcıları tarafından hatalı yorumlanmasının
ve kullanılmasının bir sonucu idi. Tarayıcılar arası çekişmelerin
ve tüm Internet alışkanlıklarımızı etkileyen tarayıcı savaşlarının
bir sonucu olarak ortaya çıkmıştı. Fakat Web 2.0
kavramının gündeme geldiği şu günlerde artık eski tasarım
alışkanlıklarını bir kenara bırakıp modern tasarım ve web
teknolojilerine cevap verecek web sayfaları tasarlamanın vakti
geldi de geçiyor bile. Modern tasarım
süreçlerinin bazı yaptırımları vardır. Aslında bunlara "yaptırım"
demek ne kadar doğru bilemiyorum ama geçerli bir sayfa yapmak için
bunlara dikkat etmemiz gerekiyor. Makaleyi okuyan birçok arkadaş
için sıkıcı bir konu olsa da bu hususları işin başından ele alarak
ileride yaşanacak muhtemel hataları elimine edebilirsiniz. Bunlardan bazıları şu
şekilde sıralanabilir.
Sayfalar doğru
doküman türü tanımlamasına (DOCTYPE) sahip
olmalılar
Sayfa tasarım
bileşenleri tablo hücreleri yerine DIV'ler içerisine
yerleştirilerek konumlandırma ve hizalamalar tamamıyla
CSS ile ve "CSS kutu modeli" (CSS Box
Model) göz önüne alınarak yapılmalı.
Kullanılan HTML (veya
XHTML) ve CSS kodları geçerli ve W3C standartlarına uygun olmalı
ve geçerleme motorlarından (validator) hatasız olarak
geçebilmeli.
Doğru DOCTYPE İlk madde olan doğru "DOCTYPE"
bilgisinin seçilmesi konusuna ilgili makalede oldukça ayrıntılı
bir biçimde deyinmiştik. Genel bir özet olarak şunları belirtmekte
fayda var; eğer spesifik olarak XHTML'e ihtiyaç duymuyorsanız
(sayfanız XML verisi içermiyorsa) ve standart olarak bir HTML
sayfası tasarlıyorsanız, başka bir deyimle amacınız sayfanızı
anlaşılabilir bir biçimde kullanıcılara sunmak ise kullanmanız
gereken doküman türü "HTML 4.01 Strict"
tanımlamasıdır. Doğru "DOCTYPE"
tanımlaması sayfa tasarımlarımızda tarayıcılar arası kayma ve
farklı görünüm sorunlarının aşılması açısından en önemli
aşamalardan biridir. Eğer doküman türü doğru tanımlanmaz ise safta
tarayıcı tarafından hatalı olarak, "Garip Mod" (Quirks
Mod) adı verilen bir durumda yorumlanacak bu durum da sayfamızın
hatalı görünmesine sebep olacaktır.
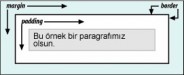
CSS Kutu modeli (BOX
model) CSS2 ile sıkça
konuşulur olan bu CSS kutu modeli, sayfadaki tüm içerik alanlarını
birer kutu gibi değerlendirir ve boyutlandırma ve konumlandırma
işlemini özel bir algoritma ile algılar. Burada sözü geçen "kutular"
içeriğimizi yerleştirdiğimiz HTML bileşenlerini ifade etmektedir.
(Örneğin DIV, tablo, başlık ve/veya paragraflar) Eğer bir
dokümanın "DOCTYPE" bilgisi doğru bir biçimde tanımlanmış ise
modern tarayıcılar "Standart Mod" ile çalışıp bu
içerik alanı bileşenlerinin boyutlarını hesaplarken şöyle bir yol
izler; Bir objenin (kutunun)
tüm genişliği; içerik (content area) + çerçeve kalınlığı (border)
+ kenar boşluları (padding) değerlerinin toplamına eşittir. Yani
CSS'de "width: 300px" olarak belirtilen bir DIV etiketinin
genişliği sadece içerik alanının (content area) belirtir. Eğer bu
DIV etiketinin çerçeve kalınlığı 1 piksel ve içeriğin DIV
sınırlarına olan uzaklık bilgisi (padding) de 10 piksel ise bu DIV
etiketinin toplam kapladığı alan: sol çerçeve+sol
boşluk+içerik+sağ boşluk+sağ çerçeve 1+10+300+10+1=322
pikseldir.

CSS kutu modeli
şematik görnümü Modern tarayıcılar
Standart mod ile çalışırken bunu algılayıp
yaptığınız biçimlendirmeleri buna göre yorumlarlarken, diğer
taraftan Garip mod ile çalışırken eski
tarayıcılar gibi yorumlarlar. Eski tarayıcılarda ise bu 300
piksellik genişlik DIV etiketinin toplam genişliğini bildirir ve
içeriğin genişliği, kenar boşluları ve çerçeve genişliği bu
değerden çıktıktan sonra kalan değere (300-22=278 piksel)
eşittir. CSS kutu modeli
hakkında daha detaylı bilgi için;
Geçerli kodlar Bu konu, sayfalarımızın
tarayıcılar tarafından daha kolay ve doğru yorumlanması ve
yaptığımız hataları daha kolay algılayıp müdahale etmemizi
sağlaması açısından oldukça önemli bir yere sahiptir. Web tasarımı
ile ilgilenmeye başlayan birçok kullanıcı yaşadığı basit
sorunların neden kaynaklandığını, sayfalarını geçerli hale
getirmeye çalışırken görebilirler. Örneğin bir etiketi
(HTML tag) kullanılmaması gereken bir yerde kullanıldığında bu
standartlara uygun olmayan bir sayfadır ve muhtemelen tarayıcı
tarafından hatalı yorumlanmaya sebep olan bir durumdur. Acemi
kullanıcı bu geçerlilik kuralını sayfasına uyguladığında yaşadığı
sorunu da halletmiş olacaktır. Bu geçerlilik kuralları web
geliştiricilerin işlerini kolaylaştırmak ve standart bir kod
yapısı ile uyumluluğu arttırmak amacı ile konmuşlardır. Neden
sayfalarımızı geçerlememiz gerektiği ve bunun için
yapabileceklerimiz hakkında daha detaylı bilgiyi Roger
Johansson'ın "Web Standartlarını Kullanarak
Geliştirmek" başlıklı nefis makalesinden alabilirsiniz.
Sayfalarımızın
standartlara uygun olup olmadığını W3C (web komisyonu) geçerleme
motorundan kontrol ettirebilir hatalarımızı daha yakından
görebiliriz. Evet, biraz uzun bir
giriş oldu fakat yeni bir sayfa yapmaya başlamadan önce bunları
göz önünde bulundurmamız gerekmektedir. Şimdi uygulamaya
geçebiliriz.
Dreamweaver ile Sayfa
Ara Yüz (Layout) Tasarımı Sayfamızın tasarımını
yaparken tablolar yerine CSS ve DIV kullanacağımızı belirtmiştik.
Birçok yeni başlayan kullanıcının yaşadığı en büyük handikaplardan
biri olan tasarımda istenilen objenin istenilen yere
yerleştirilememesi ve hizalanamaması sorununu aşmak için CSS
kullanacağız. Tabi bunun için en azından temel CSS bilgisine
ihtiyacımız var. Bu makalede CSS bilgisine girip konuyu fazla
dağıtmak istemiyorum. Genel olarak temel noktalara deyineceğim.
Fakat burada bahsi geçen uygulamaları anlayabilmeniz için ilgili
CSS kaynaklarından kendinizi geliştirmenizi şiddetle tavsiye
edeceğim. Aksi takdirde söz ettiğimiz şeyler havada kalacaktır.
İçinizde CSS Zen
Garden'ı (ZG) görenleriniz olmuştur. ZG birçok web geliştiricin
ilham kaynağı olmuş ve CSS'in sadece metinleri biçimlendirip
rollover text-linkler yapmaktan öte tek başına bir web sayfasını
baştan aşağı CSS ile biçimlendirilebileceğini bizlere
göstermiştir. İncelediğinizde fark edeceğiniz üzere ZG'daki bütün
tasarımların HTML kaynak kodları aynı olup değişen tek şey sayfaya
bağlı olan ".css" dosyasıdır. Söz gelimi "bu" sayfa ile "şu"
sayfanın kanyak kodlarına bakarsanız birebir aynı olduklarını
görebilirsiniz :) Oldukça etkileyici değil mi? Bizde sayfamızı
tasarlarken CSS'in bu güçlü özelliklerinden faydalanacağız. Bu
makalede hazırlayacağımız örnek tasarım 2 veya 3 sütunlu standart
blog ve portallerde görebileceğiniz sayfa düzenidir. Fatih
Harioğlu'nun sayfasındaki bahsi geçen makaleyi temel
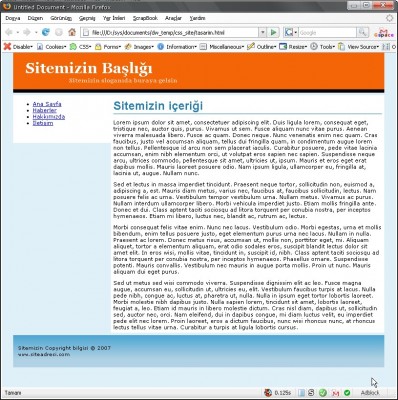
alarak anlatıma devam edeceğim. Tasarımın aşağıda görüldüğü üzere
sabit genişlikte bir dış çerçeve (#sayfa), başlık
bölümü (#ustAlan), sol sütun (#anaMenu), içerik sütunu (#icerik)
ve alt kısımdan (#altAlan) oluşmaktadır.

2 sütunlu ve
sabit genişlikli genel sayfa tasarımının şematik görünümü Sayfanın bitmiş halini
görmek için buraya indirmek için ise buraya tıklayınız. Şimdi DW'da
File / New menüsü ile yeni bir HTML dokümanı açın. Yeni
dokümanı açarken "Document Type (DTD)" olarak "HTML
4.01 Strict" seçili olduğuna dikkat edin. Dokümanı
oluşturup uygun bir konuma kaydedin.

Yeni bir HTML
dokümanı oluşturuyoruz Şimdi sayfaya, tüm
tasarımı kapsayıp ve toparlayan çerçeve olan "sayfa"
isimli bir DIV ekliyoruz. Bunun için "Insert"
paneldeki "Layout" sekmesi altında yer alan "Insert
Div Tag" düğmesini ya da Insert / Layout Objects
/ Div Tag menüsünü kullanabilirsiniz.

Sayfaya bir DIV
ekliyoruz Açılan iletişim
penceresinden "ID" kısmına "sayfa"
yazıyoruz. "Class" bilgisini şimdilik boş
bırakıyoruz. Birazdan tüm DIV'ler için stil tanımlamalarını toplu
olarak yapacağız.

DIV ekleme
iletişim penceresi Şimdi eklediğimiz
"sayfa" isimli DIV etiketinin içine sırayla "ustAlan", "anaMenu",
"icerik" ve "altAlan" isimli 4 tane daha DIV ekliyoruz. Sayfanın
DW içersindeki son hali şuna benzemelidir;

Sayfanın son
halinin DW içerisindeki görünümü "sayfa"
DIV'inin içerisine diğer DIV'leri eklerken kolaylık olması
açısından "sayfa" içerisinde "Content for id "sayfa"
Goes Here" yazısını seçip bir defa ENTER
(Return) tuşuna basarak yeni bir paragraf oluşturabilirsiniz.
Bütün DIV'leri ekledikten sonra sondaki veya aralardaki fazla
paragrafları silmeyi unutmayın. Gördüğünüz gibi sayfa
ana iskeleti bu şekilde olacak. Hangi DIV'in nasıl boyutlandırılıp
hizalanacağını ise CSS ile belirteceğiz.
CSS tanımlamaları Sayfaya herhangi bir
müdahale yapmadan "CSS Styles" panelini eğer açık
değilse Window / CSS Styles menüsü veya
Shift+F11 tuş kombinasyonu ile açıyor ve sağ üst köşedeki
sembole tıklayıp açılan menüden "New..."
seçeneğine tıklıyoruz.

Yeni bir stil
tanımlamaya başlıyoruz Açılan iletişim
penceresinden "Selector type" kısmından "Tag
(redefines the look of a spesific tag)" seçeneğini
seçiyor, "Tag" kısmından "body"
etiketini buluyor ve "Define in" bölümünden de "New
Style Sheet File" seçeneğini seçiyoruz. "OK"
diyerek "body" etiketi için stil tanımlaması
yapmaya başlıyoruz. Bu stil yarattığımız ilk stil olduğu için DW
yeni bir stil dosyası yaratacak ve bunu nereye kaydetmek
istediğiniz soracaktır. Şuan çalıştığınız doküman ile aynı veya
herhangi bir alt dizinde bir yere uygun bir isimle (örneğin
stiller.css) stil dosyasını kaydedip işleme devam
ediyoruz.

Yeni stil
oluşturma iletişim penceresi "body"
etiketi HTML dokümanımızın ana gövde kısmını belirten bölüm olup
sayfa arka fon rengi, kenar boşlukları, metin rengi ve boyutu gibi
özellikleri tanımlamamıza yarar. Stil özellikleri iletişim
penceresinden sayfamız ile ilgili ana biçim özelliklerini
belirliyoruz. Bu örnekte arka fonu açık mavi olan ve kenar
boşlukları olmayan bir sayfa tasarlayacağız. Bunun için neleri
değiştireceğinizi bildiğinizi varsayarak bu kısmı hızlı geçiyorum.
"body" için stil özellikleri şu şekilde olacak;
Type
Font: Verdana,
Arial, Helvetica, sans-serif
Size: 11 pixels
Line height: 13
pixels
Color: #000000
</li>
Background
Background-color:
#E0F0F8
</li>
Block
Text-align: center
</li>
Box
Padding: 0 pixels
Margin: 0 pixels
</li>

Body için stil
özelliklerini belirtiyoruz "OK"
dediğiniz anda dokümanın arka fon rengi açık mavi olacak ve
sayfadaki tüm yazılar ortalanacaktır. Endişelenmeyin hep böyle
kalmayacak. Metinleri ortalamamızın sebebi tasarımın tam ortada
olmasını ve kullanıcının çözünürlüğü ne olursa olsu daima
tarayıcının ortasında yer almasını sağlamaktır. "body"
biçimlendirmesini de bu şekilde yaptıktan sonra DIV'leri
biçimlendirmeye başlayabiliriz. Tekrar CSS Styles
panelinden sağ üst köşedeki düğmeye tıklayıp "New..."
diyerek yeni bir stil tanımlıyoruz. Açılan iletişim penceresinden
"Selecto Type" olarak "Advanced (IDs,
pseudo class selectors)" seçeneğini seçiyoruz. "Selector"
olarak "#sayfa" yazıyoruz.

#sayfa için
stil tanımlaması yapıyoruz. İçinizde neden stil
ismi olarak "#" ile başlayan bir isim girdiğimizi
merak edenler olabilir. Bunu şu şekilde açıklayabiliriz;
hatırlarsanız biraz önce "sayfa" ID bilgisine
sahip bir DIV yaratmıştık. CSS tanımlamalarında "#"
ile başlayan stiller birer ID tanımlamalarını belirtir ve sadece
ilgili ID'ye sahip elemanları ve bu elemana bağlı alt elemanları
kapsar. Tahmin edeceğiniz üzere de "#sayfa"
isimli bir tanımlama "sayfa" ID'li DIV'i yani
tasarımımızı çevreleyen ana DIV'i belirtmektedir.
#sayfa "#sayfa"
için stil özelliklerini tanımlayarak işleme devam edebiliriz. Ben
özellikleri şu şekilde belirledim. </li>
Box
width: 760 pixels
Padding: 0 pixels
Margin:
Top: 0 pixels
Right: auto
Bottom: 0 pixels
Left: auto
</li> </li> Burada gördüğünüz üzere
"sayfa" isimli DIV elemanının genişliğini
760 piksel olarak belirledik. Bu değer 800x600
çözünürlükte dahi tarayıcı ekranına sığabilen bir değerdir. Bu,
"sayfa" DIV'i tüm tasarımı dışardan çepeçevre sardığından
tasarımımızın maksimum genişliğinin 760 piksel olabileceği
anlamına geliyor. Aynı zamanda sayfanın ortalanması içinde "margin"
yani objenin diğer tasarım elemanlarına ve objelere olan mesafe
bilgisinde sağ ve sol boşluk değerlerinin "auto"
olarak belirtilmesi gerekiyor. Bu değer sayesinde "icerik"
DIV'inin sağ ve sol kenarlara olan uzaklığı otomatik olarak
ayarlanacak başka bir değişle her iki yana da eşit uzaklıkta
olması (sayfanın ortasında) sağlanacaktır. Dikkat çekmek istediğim
bir diğer nokta da "padding" yani içeriğin
kenarlara olan mesafe bilgisinin 0 piksel olarak ayarlanmasıdır.
Bu tür çok elemanlı sayfa tasarımlarında dış objelerin "margin"
ve "padding" değerlerinin 0 olarak atanıp daha
sonra iç DIV ve elemanların kendi değerlerinin belirtilmesi her
zaman için daha pratik ve sağlıklı bir yöntemdir. Tabi dış
objelerin de değişik değerlere sahip olduğu durumlar olabilir bu
tamamen isteğinize ve gereksinimlerinize bağlı bir konudur. "#sayfa" stil
tanımlamasını yaptığınız anda sayfa içeriği ortalanacak fakat
metinler sola hizalı olacak şekilde konumlandırılacaktır. Evet,
yavaş yavaş sayfamız biçimlenmeye başladı.
#ustAlan Tekrar yeni bir stil
yaratıyoruz ve yine "Selecto Type" olarak "Advanced
(IDs, pseudo class selectors)" seçeneğini seçiyoruz. "Selector"
olarak "#sayfa #ustAlan" yazıyoruz. Bu "ustAlan"
yani sitemizin üst kısmını temsil eden DIV'in biçimlendirilmesi
anlamına geliyor. Bir CSS tanımlaması
yaparken aralarında boşluk bırakarak yapılan isimlendirmeler, "element
> alt element" şeklinde stil tanımlamaları yapmamıza
olanak sağlar. Bu örnekte "sayfa" DIV'inin içindeki "ustAlan"
DIV'ini biçimlendirmek için "#sayfa #ustAlan"
yazıyoruz. Yine aynı şekilde "ustAlan" DIV'inin
içindeki "H1" başlık biçimini CSS ile
biçimlendirmek için de "#sayfa #ustAlan h1"
yazmamız yeterlidir. "ustAlan"
için stil özellikleri; "#sayfa #ustAlan"
Background
Background-color:
#F36507
</li>
Box
Width: 760 pixels
Height: 75 pixels
Padding: 0 pixels
Margin: 0 pixels
</li>
Border
Bottom: Solid, 7
pixels, #000000
</li>
Positioning
Type: Relative
</li> "ustAlan"
ın genişliğini "icerik" ile aynı yani 760 piksel,
yüksekliğini de 75 piksel olarak ayarladık. "margin"
ve "padding" değerlerini 0 piksel olarak girdik.
Hoş bir görünüm elde etmek için 7 piksellik bir alt çerçeve
yaptık. İleride yapacağımız pozisyonlama belirtmelerinden
etkilenmemesi için de "Positioning" bölümünden "Type"
değerini "Relative" olarak ayarladık.
#anaMenu Aynı şekilde "anaMenu"
için stil özellikleri; "#sayfa #anaMenu"
Background
Background-color: #FFFFFF
</li>
Box
Width: 200 pixels
Padding: 0 pixels
Float: left
Margin:
Top: 5 pixels
Right: 0 pixels
Bottom: 5 pixels
Left: 0 pixels
</li> </li> Dikkat ettiyseniz "anaMenu"
için genişliği 200 piksel girdik, "Float"
değeri olarak da "left" verdik. Böylece sola
hizalanmış 200 piksel genişliğinde bir sütunumuz oldu. (Objeleri
hizalamak için CSS içerisinde "Float" özelliğini
kullanmaktayız), "magrin" değerlerini de "Top"
ve "Bottom" için 5 piksel
diğerlerini ise 0 piksel olarak ayarladık.
Böylece üst ve alt kısımda yani "ustAlan" ile "anaMenu"
ve "altAlan" ile "anaMenu"
arasında 5 piksellik bir boşluk elde etmiş olduk.
#icerik "icerik"
alanı için stil özellikleri; "#sayfa #icerik"
Background
Background-color: #FFFFFF
</li>
Box
Width: 560 pixels
Padding: 0 pixels
Float: right
Margin:
Top: 5 pixels
Right: 0 pixels
Bottom: 5 pixels
Left: 0 pixels
</li> </li> "anaMenu"
DIV'ini sola hizaladığımıza göre bu içerik alanını da sağa
hizalıyoruz. "Float" değerini "right"
vererek bu hizalama işlemini yapabiliriz. Aynı şekilde sadece
üstte ve altta 5 piksellik mesafe vererek diğer "margin"
değerlerini 0 piksel olarak giriyoruz. DIV'in genişliğini belirten
"width" olarak da 560 piksel
giriyoruz. Burada bu genişlik değeri oldukça önemli bir yere
sahip. Hatırlarsanız CSS kutu modelinin işleyişinden bahsetmiştik.
Tasarımımızı yaparken bunu aklımızdan çıkartmamamız gerekiyor.
Basit bir matematiksel hesap ile şöyle bir sonuç elde edebiliriz.
#anaMenu: 200px #icerik: 560px Toplam: 760px
"#sayfa"
için genişliği 760 piksel olarak belirtmiştik. Yani "sayfa"
DIV'inin içindeki tüm elemanlarının "margin", "padding", "border"
ve genişlik değerlerinin toplamı 760'ı geçmemelidir. Aksi takdirde
"Float" özelliğinin bir belirtimi olarak objeler
genişlikleri ve hizalamaları ölçüsünde alana sığdırılmak için
kaydırılırlar. Aynı matematik hesabını şu şekilde genişletebiliriz
#anaMenu: 200px
= (1px sol çerçeve + 5px sol padding + 188px width + 5px sağ
padding + 1px sağ çerçeve) #icerik: 560px
= (5px sol padding + 550px width + 5px sağ padding) Toplam: 760px
Genişlikleri girerken
bunlara dikkat etmemiz halinde herhangi bir sorunla yaşamadan
tasarım sürecini tamamlayabilirsiniz. Objelerin kutu
modelinden nasıl etkilendiklerini görmek için "icerik"
alanının genişliğini 561 piksel olarak girip
sayfayı tarayıcıda deneyebilirsiniz. Sayfayı tarayıcıda
açtığınızda "icerik" alanının "anaMenu"
ile aynı hizada olması gerekirken aşağıya kaydığını göreceksiniz.
Gördüğünüz gibi 1 piksellik bir hata bile CSS kutu modelinden
etkilenmektedir. Bu sorun birçok acemi kullanıcının anlam
veremediği kaymaların başlıca sebebidir. Hesaba katılmayan ya da
unutulan bir "padding" veya "margin" değeri bu
tür kaymalara sebep olur ve geliştiriciyi çileden çıkarabilir.
#altAlan "altAlan"
için stil özellikleri "#sayfa #altAlan" </li>
Background
Background-color:
#B0D2E4
</li>
Box
Width: 740 pixels
Padding: 10 pixels
Margin: 0 pixels
Clear: both
</li> Genişliğin 740 piksel
olduğu dikkatinizi cezp etmiş olsa gerek. Sebebinin 10
piksel olarak tanımlanan "padding"
değerinden ileri geldiğini söylememize gerek yok sanırım.
(10+740+10=760px) Diğer alanlardan farklı olarak "altAlan"
için "Clear" özelliğini "both"
olarak tanımladık. "Clear" özelliği ile bir
objeyi, kendinden önce gelen objelere uygulanan "Float"
etkisinden kurtarmak mümkündür. Eğer "altAlan"
DIV'i için "Clear" tanımlamasını "both"
olarak yapmasaydık, "altAlan" DIV'i "icerik"
DIV'i içerisindeki içeriğin altında kalacak idi. "Float" ve "Clear"
ile ilgili açıklayıcı bir yazı için Fatih Hayrioğlu'nun
makalesine göz atabilirsiniz.

Dokümanın DW
içerisindeki son görünümü Evet, tanımlamaları
yaptıktan sonra dokümanınızı ve CSS stil dosyasındaki
değişiklikleri kaydedip tarayıcınızda deneyerek nasıl bir sonuç
elde ettiğimizi görebilirsiniz.

Tasarımın
tarayıcıdaki son görünümü
Son dokunuşlar Tasarımımızı ayağa
kaldırdık sayılır. Şimdi birkaç püf nokta ve bazı temel
bilgilerden bahsetmenin zamanı geldi. Şimdi içeriğin sayfada nasıl
görüneceğini test etmek için "icerik" alanına
birkaç paragraflık bir şeyler kopyalayıp yapıştırın ya da yazın. "anaMenu"
içine temsili bir şeyler yazın. "ustAlan" içine
de bir H1 başlığı ve onun altına slogan olacak
bir şeyler yazın. "altAlan" a da bir şeyler
yazmayı unutmayın. Amacımız tasarımı test etmek. Şimdi kaydedip
tarayıcıdan kontrol edin.

Tasarımı test
etmek için bir şeyler yazıyoruz Şimdi dikkatinizi
çekecek bazı noktalar olmalı. Bunlardan biri "icerik"
içerisindeki yazıların kenarlara çok yakın olduğu, ayrıca
başlığında standart biçimde pek hoş görünmediği olabilir. "ustAlan"
içerisindeki başlığın bir kısmının dışarı taşması ve sloganın
başlığa çok uzak olması da diğer sorunlar olarak göze çarpabilir.
Şimdi bu sorunları nasıl çözeceğimize deyinelim. Öncelikle "ustAlan"
içerisindeki başlığı biraz biçimlendirip göze hoş görünür bir hal
almasını sağlayalım. CSS Styles panelinden "New..."
menüsü ile yeni bir stil tanımlamaya başlıyoruz. "Selecto
Type" olarak "Advanced (IDs, pseudo class
selectors)" seçeneğini seçip, "Selector"
olarak "#sayfa #ustAlan h1" yazıyoruz.

ustAlan için
başlık tanımlaması yapıyoruz Başlık için stil
özellikleri şu şekilde;
Type
Font: Georgia,
Times, serif
Size: 30 pixels
Weight: Bold
Color: #FFFFFF
</li>
Box
Padding: 0 pixels
Top: 10 pixels
Right: 0 pixels
Bottom: 20 pixels
Left: 0 pixels
</li>
Margin:
Top: 15 pixels
Right: 0 pixels
Bottom: 0 pixels
Left: 25 pixels
</li>
Positioning
Type: Absolute
</li> </li> Şimdide sloganı
biçimlendirelim. "#sayfa #ustAlan p" için stil
özellikleri
Type
Font: Georgia,
Times, serif
Size: 11 pixels
Weight: Bold
Color: #FFBD91
</li>
Box
Padding: 0 pixels
Margin:
Top: 50 pixels
Right: 0 pixels
Bottom: 0 pixels
Left: 115 pixels
</li>
Positioning
Type: Absolute
</li> </li> Üst kısmın
biçimlendirmesi bitti gibi. Şimdide "icerik" ile
ilgilenmeye başlayalım. Yeni bir stil yaratıyoruz. "Selector"
olarak "#sayfa #icerik h1" yazıyoruz. İçeriğin
başlığı için stil özellikleri şu şekilde;
Type
Font: Arial,
Helvetica, sans-serif
Size: 24 pixels
Weight: Bold
Color: #2981AF
</li>
Box
Padding:
Top: 10 pixels
Right: 0 pixels
Bottom: 10 pixels
Left: 0 pixels
</li>
Margin: 5 pixels
Border
Bottom: Solid, 1
pixels, #2981AF
</li> </li> Şimdide paragrafları
biçimlendirelim. "#sayfa #icerik p" için stil
özellikleri;
Box
Padding: 5 pixels
Margin: 0 pixels
</li> Böylece içeriğin
kenarlara çok yakın olmasını engellemiş olduk. Tabi bu sadece "icerik"
içindeki paragraflar için geçerli. Aynı şekilde her eleman için "padding"
ve "margin" ayarlamaları yaparak düzgün görünümlü
içerikler elde edebilirsiniz. Son olarak "altAlan"
a göze daha hoş görünmesi için geçişli (gradient) bir arka fon
resmi ekliyoruz. Stil özelliklerinde şu değişikliği yapmalısınız.
Background-image:
images/altAlan_bg.gif
Repeat: repeat-x
Sonucu görmek için tüm
belgeleri kaydedip tarayıcıdan kontrol edebilirsiniz.

Tasarımın son
halinin tarayıcıdaki görünümü Böylelikle CSS
biçimlendirmenin gücünü kullanarak nasıl bir site ara yüz tasarımı
yapabileceğimizi ve bunu geliştirebileceğimizi görmüş olduk. Bu
örneğimizde iki sütunlu tasarımlar üzerinde durduk. Bu yaklaşımdan
yola çıkarak 3 sütunlu tasarımların nasıl yapıldığını kendiniz de
bulabilirsiniz fakat ipucu olarak şunu belirtmekte fayda var. Bu
tür 2 den fazla sütunlu tasarımlarda bileşenleri kendi aralarında
ikili gruplara ayırarak sağ ve sol "Float"
özelliklerini kullanabilirsiniz.

3 sütunlu
tasarımın şematik görünümü
Elastik sayfalar Eğer sayfa tasarımının
sabit bir değerde değil de kullanıcının ekran çözünürlüğü ve
tarayıcı penceresinin genişliğine göre otomatik olarak
boyutlandırılmasını sağlamak istiyorsanız; elastik tasarımlar (Liquid
layout) kullanmalısınız. Hizalama teknikleri
açısından herhangi bir fark içermeyen bu sayfalarda yapmanız
gereken tek şey birimleri piksel yerine yüzde (%) olarak
belirtmeniz gerektiğidir. Bu bakımdan "#sayfa"
için "width" değerini 760 piksel yerine "95"
olarak birimi de "%" girerseniz sayfa genişliği
elastik olarak genişleyecektir. Tabi "#ustAlan",
"#anaMenu", "#icerik" ve "#altAlan"
için de "width" değerlerini "%"
cinsinden girmeniz gerekmektedir.

Birimleri %
olarak girmelisiniz Burada genişlikleri
birbirine göre oranlamanız da mümkün tabiî ki. Örneğin "#anaMenu"
için "%25", "#icerik" için ise "%75"
olarak girmelisiniz. Örneği görmek için tıklayınız.

Elastik
sayfanın tarayıcıdaki görünümü Birimleri "%"
olarak kullanırken CSS kutu modelinin halen devrede olduğunu ve
verdiğiniz bu "width" değerlerinin sadece içerik
alanının genişliğini belirttiğini unutmamalısınız. Örnek sayfanın
resmine bakarsanız "altAlan" IV'inin diğer
DIV'lerden daha geniş olduğunu göreceksiniz. Bu durum "altAlan"
için önceden tanımladığımız 10 piksellik "padding"
değerinden kaynaklanmaktadır. Bu tür uygulamalarda "padding", "margin"
ve/veya "border" değerlerini göz önünde bulundurarak "%" değerleri
girmekte fayda vardır. | |
|
