Admin
DueLLoYöneticisi


 Mesaj Sayısı : 928 Mesaj Sayısı : 928
 Doğum tarihi : 06/07/90 Doğum tarihi : 06/07/90
 Yaşı : 33 Yaşı : 33
 Nerden : Antalya Nerden : Antalya
 İş/Hobiler : Webtasarım - Öğrenci İş/Hobiler : Webtasarım - Öğrenci
 Lakap : Site sahibi Lakap : Site sahibi
 Rep Puanı : 735008 Rep Puanı : 735008
 |  Konu: Dreamweaver ve Katmanlar Konu: Dreamweaver ve Katmanlar  Salı Eyl. 15, 2009 1:25 am Salı Eyl. 15, 2009 1:25 am | |
| Alışalı gelmiş statik
tablo ve paragraf mantığının aksine katmanlar hareket edebilene
hoplayıp zıplayabilen yapıları ile bizlere üstün hareket olanağı
sağlamaktadırlar. Öte yandan kullanım zorluğu nedeniyle pek de
pratik bir çözüm gibi görülmezler. Daha önce de belirttiğimiz gibi
daha çok DHTML uygulamalarında ileri çıkan bir bileşendir. Yeni başlayan
arkadaşların sayfadaki objeleri istedikleri sayfada istedikleri
yere taşıma kolaylığı nedeniyle sıklıkla katmanlara başvurmaları
sayfada çözünürlük farklarından doğan görüntü kaymaları ve
bozulmalarına sebep olmaktadır. CSS stiller bölümünde anlatılan ve
yeni bir stil yaratırken CSS özellikleri penceresinden
Positioning sekmesi altında yer alan "Type"
kısmı "Absolute" olan katmanlar ile yapılan
tasarımlar hiçbir zaman sağlıklı sonuçlar vermezler.

Stil yaratma
penceresi, Position bölümü Sayfa tasarımlarında
katman sıkça kullanılan bir teknik olmakla beraber DIV olarak
tabir edilen katman türleri kullanılmaktadır. Konu ile ilgili
makaleler ilerleyen günlerde sitemizde yayınlanacaktır.
Sayfaya yeni bir katman
eklemek DW ile sayfalarımıza
nasıl yeni bir katman ekleyeceğimizi öğreneceğiz. Öncelikle yeni
bir doküman açın ve kaydedin Daha sonra
Insert paneldeki Layout sekmesi altında
yer alan Draw Layer seçeneği ile istediğiniz
boyutta bir katman çizebilir ya da Insert / Layer
seçeneği ile sayfanıza Absolute olarak
pozisyonlandırılmış bir katman ekleyip biçimlendirebilirsiniz.

Dreaw layer
düğmesi ile bir katman çizebilirsiniz Draw Layer
seçeneğine tıkladığınız anda fare imleci +
işaretine dönüşecektir ve size serbest bir dikdörtgen çizme
olanağı sağlayacaktır.

Dreamweaver
içerisinde katmanların görünümü Ayrıca Insert
Panelde Common ve Layout
sekmelerinde yer alan "Insert Dıv Tag" düğmesi
ile doğrudan DIV ekleyebilirsiniz. Bu DIV'ler Draw layer
seçeneğinin aksine durağan içerik elemanları olup sayfa ara yüz
tasarımının temelini oluşturmaktadırlar.

Insert DIV tag
düğmesi ile sayfaya DIV ekleyebilirsiniz DW, DIV için bir
iletişim penceresini ekrana getirip bizden ilgili ayarları
yapmamızı isteyecektir.

Insert DIV tag
iletişim penceresi Burada geçen
Insert seçenekleri DIV tagının sayfaya nasıl ekleneceğini
belirtiyor. "Wrap around selection" seçeneği
seçili olan içeriğin etrafını saran bir DIV
ekleyecektir. Aynı şekilde listedeki diğer seçenekleri de
deneyerek amacınıza uygun olan ekleme türünü seçebilirsiniz.
Katmanlar ile ilgili
düzenleme ve biçimlendirmelerin çoğunu Property Inspector
üzerinden yapıyoruz. (bu sadece katmanlar için değil resim, tablo,
resim ve ya flash objeleri gibi birçok bileşen içinde geçerli).
Bir katmanı seçmek için
o katmanın kenarlarından birine tıklamanız yeterli olacaktır.
Katmanı seçtiğiniz anda katmanın kenarlarında ve köşelerinde
boyutlandırma için tutamaçlar görünecektir. Bunları kullanarak
katmanınızı tekrardan boyutlandırabiliriz. Bir katman seçtiğinizde
Properties paneli aşağıdaki hali alacaktır.
Bileşenleri şu şekilde sıralanabilir;

Katmanlar ile
ilgili değişiklikleri Properties panelinden yapabilirsiniz
LayerID:
Sadece bu katmana özgü özel bir isim.
T:
Katmanın üst kenara olan uzaklığı.
L:
Katmanın sol kenara olan uzaklığı.
H:
Katmanın yüksekliği.
W:
Katmanın genişliği.
Z-index: Katmanların
tarayıcıda görünme önceliği diyebiliriz. Z-index'i büyük olan
katman üstte küçük olan katman altta görüntülenir.
Vis:
Katmanın görünürlük türü. Eğer katmanın gizli olmasını
istiyorsanız bunu hidden olarak
ayarlamalısınız.
Bg image:
Katmanın arka fon resmi atamamıza yarar.
Bg color:
Katmanın arka fon rengi atamamıza yarar.
Overflow:
Çok işinize yarayacağına inandığım bir. Bu seçenek katmanımızın
içerisindeki içeriğin nasıl görüntüleneceğini belirtiyor.
Örneğin 100 piksel yüksekliğinde bir katmanımız var ve
içerisinde oldukça uzun bir metnimiz var. Metnin nasıl
görüntülenmesini istiyorsanız buraya "Visible, hidden,
scroll veya Auto" seçeneklerinde size
uygun olanı seçerek belirleyebilirsiniz. Auto
seçeneği wordwrap özelliği ile katmanı adeta bir iFramemişcesine
biçimlendirerek harika bir özellik sunuyor. Mutlaka deneyin.
Clip:
Katmanın içerisindeki içeriğin görüntülenebilir alanını alt,
üst, sağ ve sol kenarlara olan uzaklıklarını piksel cinsinden
belirtmenizi saplar. (13 14 15)
Katma-CSS ilişkisi
CSS
HTML'in ve dolayısı ile DHTML'in vazgeçilmez bir
bileşeni olarak katmanlar ile birlikte çok karşımıza çıkmakta. Bu
iki bileşeni birleştirerek oldukça kullanışlı tasarımlar ve ara
yüzler yapabiliriz. Öte yandan İlerideki
konularda görebileceğiniz Hareketli katmanlar (Drag Layer
Behavior'ı) ve Timeline efektlerinde katman CSS
kombinasyonlarını çokça kullanacağız Öncelikle ihtiyaca
yönelik bir CSS hazırlamış olmalıyız. Katmanlar ile kullanacağımız
stiller Border ve Background
özellikleri de içerebilir ki bizim burada vurgulamak istediğimiz
nokta da bu. Nasıl yeni bir stil tanımlayacağınızı önceki
konularda anlatmıştık burada sizler için bir fikir vermesi
açısından ufak bir uygulama örneği vereceğim. Örneğin "icerikkatmani"
ID'sine sahip katmanımıza özel bir stil tanımlayacağız. Bunun için
"Advanced" stil tanımlaması yapmanız ve
selector olarak #icerikkatmani girmeniz
yeterli olacaktır.

Katman için bir
CSS yaratıp bu stili katmana uygulayabilirsiniz Stil tanımlamasını
yaptıktan sonra DIV'i seçtikten sonra
Properties panelinden Class ayarlarını
değiştirebilirsiniz.

Yarattığınız bu
stil için arkafon ve çerçeve özelliklerini ayarlayarak etkili
tasarımlar yapabilirsiniz Sonuç aşağıda
görünüyor. Sizde yaratıcılığınız sınırları dâhilinde kullanışlı ve
estetik içerik ara yüzleri oluşturabilirsiniz.

Örnek bir
uygulama
Show-Hide Layer
Bazı durumlarda
dokümandaki katmanların belli durumlarda görünüp belli durumlarda
gizlenmesi isteriz. Bu biraz DHTML teknikleri gerektiren bir
husus. Fakat DW içerisinde bu
konu oldukça pratik bir hâl almış durumdadır. Sadece bir iki fare
tıklaması ile onlarca JavaScript kodu derlemeye gerek kalmaksızın
bu soruna çözüm getirebiliriz.
Show-hide layer
kullanmak için; Yeni bir doküman açın
ve sayfanıza farklı boyut ve özelliklerde katmanlar ekleyin (Draw
layer ile) ve bunların arka fon renklerini değiştirin. (Arka fon
renklerini değiştirmemizin sebebi katmanların Show
(Görünür) ve Hide (Gizli) durumlarını daha rahat
bir şekilde görebilmek içindir) Daha sonra sayfaya bir
link ekleyin. Link olarak # kullanın. Zira linkin
ne olduğu çok da önemli değil. Boş linkler kullanıyoruz çünkü
JavaScript çağrılmasını sağlayacağız. Daha sonra bu linki
seçip Behaviors Panel'den Show Hide
Layers seçeneği ile ilgili pencereye ulaşabilirsiniz.

Behaviors
panelden Show-hide layer seçeneğini seçiyoruz Named Layers
kısmından üzerinde değişiklik olmasını istediğiniz katmanları
seçip eğer görünmesini istiyorsanız Show,
gizlenmesini istiyorsanız Hide, durumdan bir
değişiklik olmasını istemiyorsanız Default
düğmelerinden herhangi birine tıklayıp bu katmanın özelliklerini
belirleyebilirsiniz.

Show-hide layer
iletişim penceresi İlgili ayarları
yaptıktan sonra OK dediğinizde bu linke ait
behavior sayfaya eklenecektir. Linki seçip Behaviors paneline
baktığınızda Events listesinde onClick
bölümünde Show-Hide Layer adında bir olay
eklendiğini görebilirsiniz. Bu tıklandığında bu olayın
gerçekleşeceği anlamına gelir.

Behaviors
panelden değişiklikleri yapabilir ve durumu takip edebiliriz
Hareketli layerlar
İşte katmanların en
eğlenceli kısımlarından biri, artık katmanlarımız durağan değil
hareketli. Üstelik biz nereye istersek oraya gidiyorlar.
Hareketli Layerlar yapmak
için; Öncelikle sayfamıza bir
katman çiziyoruz ve bunu arka fon rengi veya önceki konularda
öğrendiğimiz gibi CSS ile renklendirip görünür hale getiriyoruz.
Ardından Status barda bulunan tag selector ile <body>
tagını seçiyoruz. Bu nokta oldukça önemli aksi takdirde Drag Layer
menüsü aktif hale geçmiyor.

Tag selector ile
BODY tagını seçmeliyiz Arkasından
Behaviors Panelden "Drag Layer" menüsüne
tıklıyoruz. İşin kilit noktasını Drag Layer adlı
Behavior oluşturuyor.

Behaviors
panelden Drag layer seçeneğini seçmeliyiz Açılan iletişim
penceresinden;

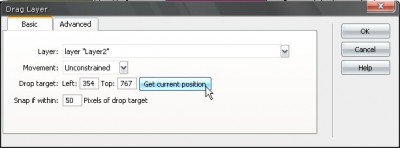
Drag layer
iletişim penceresi
Layer:
Buradan hareket etmesini istediğimiz katmanı seçiyoruz.
Movement:
Katman hareketinin türünü seçiyoruz. Unconstrained,
serbest hareketi belirtiyor. Yani katmanı sayfada istediğiniz yere
taşıyabiliyorsunuz. Constrained ise belli bir
alan içerisinde sınırlandırılmış hareketi belirtiyor.
Drop Target:
Hareketin başlangıç noktasını belirtiyor. Eğer katmanın o anki
pozisyondan harekete başlamasını istiyorsanız "Get Current
Position" butonuna tıklayarak o anki pozisyonu
alabilirsiniz.
Sanp if Within...
: Eğer katman hareketi belli bir değerin altındaysa
tekrar eski pozisyonuna dönmesini sağlar. Örneğin buraya 100
yazarsak Başlangıç noktasından 100 piksel uzağına kadar katmanı
hareket ettirirsek katman tekrar başlangıç noktasına dönecektir.
Hareket 100 pikselden fazla olursa katman bıraktığımız noktada
kalacaktır.
Bu ayarlamaları yaptıktan
sonra OK diyerek katmanlarımıza hareket
kazandırabiliriz. Sayfayı kaydedip tarayıcıda deneyin. Tarayıcıda
iken katmanı tutup sürüklemeye çalışın nasıl hoş değil mi? Bu
özellikle yapabileceğiniz oyun (örneğin Puzzle) ve uygulamaları bir
düşünün. | |
|
KraL
DueLLoÜyesi


 Mesaj Sayısı : 592 Mesaj Sayısı : 592
 Doğum tarihi : 02/10/87 Doğum tarihi : 02/10/87
 Yaşı : 36 Yaşı : 36
 Nerden : GünGöreN Nerden : GünGöreN
 İş/Hobiler : Web Tasarım İş/Hobiler : Web Tasarım
 Lakap : ByJustin Lakap : ByJustin
 Rep Puanı : 605572 Rep Puanı : 605572
 |  Konu: Geri: Dreamweaver ve Katmanlar Konu: Geri: Dreamweaver ve Katmanlar  Salı Eyl. 15, 2009 5:00 am Salı Eyl. 15, 2009 5:00 am | |
| | |
|
